File Upload interaction
The File Upload Interaction provides an interface in which Test-takers can upload a pre-written essay, completed artwork, or other form of submission. Usually, these items are scored manually by a human scorer.

File Upload interaction in TAO Advance
Once you have generated a new Item, and clicked on Authoring in the Action Bar, follow the steps below to create a new File Upload Interaction.
1. From the Common Interactions Library on the left, drag the File Upload icon onto the blank item and drop it onto the Canvas.
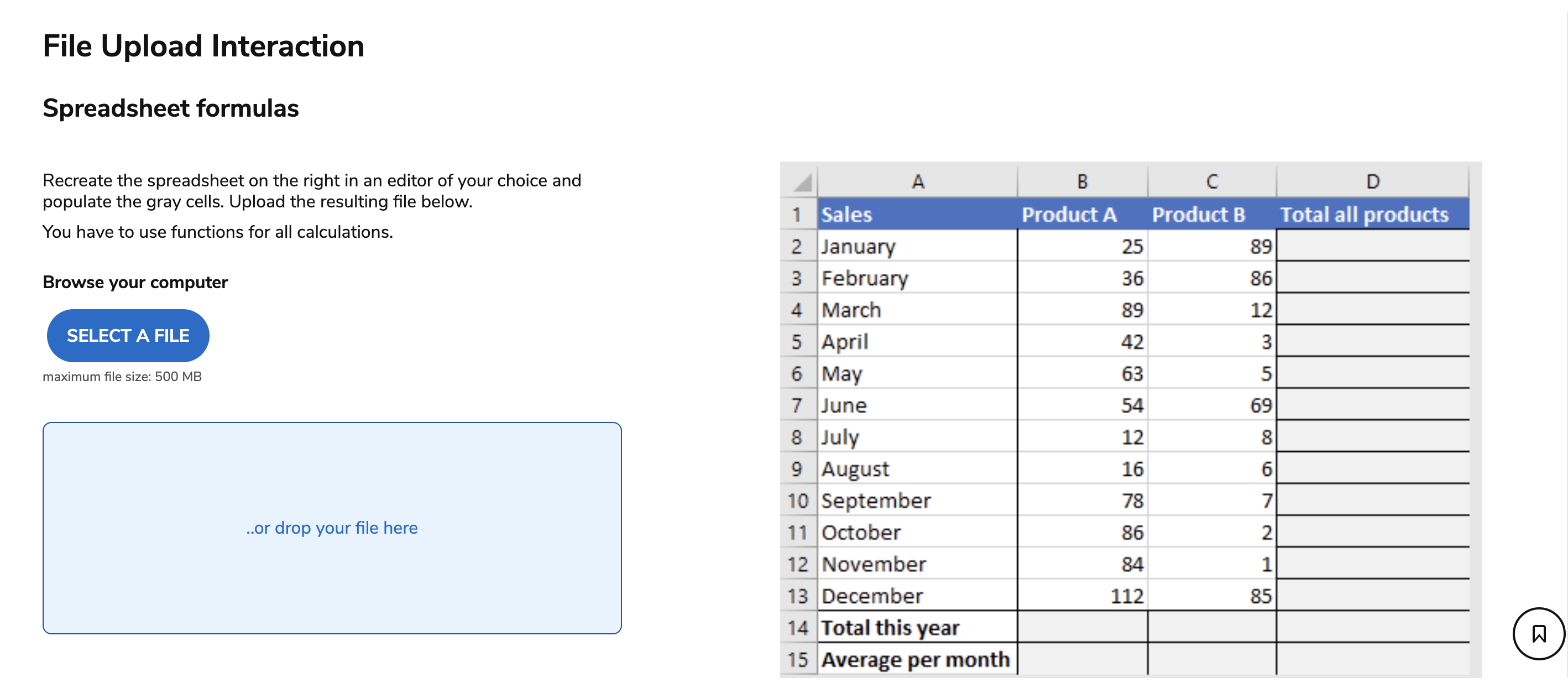
This opens a new File Upload Interaction window. There is a question/prompt field at the top, and a Browse box with which to upload the desired submission.
2. Fill in the question field, where it says “define prompt”.
Add an instruction for the test-taker to submit work, such as “Upload document”.
See the chapter Word Processing Options for details on text editing options such as using italics or bold text in your item, and inserting features such as shared stimuli or media, tables or formulae.
3. Select the file type expected.
This can be done in the Interaction Properties Panel on the right by setting the Multipurpose Internet Mail Extension (MIME) type desired for the submission, if applicable.
If a MIME type is selected in the dropdown menu, this will allow the candidate to submit files of that particular type (PDF file, Microsoft Word document, JPG image, etc.)
4. Click Response on the right of the blue interaction header to define the correct answer(s).
Though this type of interaction does not default to manual scoring, it is generally not an interaction that can be automatically scored. Therefore, you still need to manually add an outcome declaration (in the Response Properties Panel) and configure it with manual scoring.
For more information on configuring an interaction’s scoring, see Modifying the scoring method.
5. Click the blue Done button. Your file upload interaction is now complete.
After this step, you can preview and test-run your interaction by following the instructions given in Steps 5 and 6 in Creating a Test Item.
